Why I Hosted My Portfolio Site on AWS Amplify

Ameley Kwei-Armah
Read Time: 5 mins
20 May 2024
Category: Development
The most important thing I learned while on my journey to teaching myself how to code, is to identify not only your learning style but the type of learner you are. I quickly realised the best way for me to learn new topics is in video format. Now that is not to say that I don’t and can’t learn from documentation and books because I certainly do, but when I am first trying to understand the basics, I prefer video format. But that’s just my learning style, so what type of learner am I? I’ve known for the majority of my adult life that I am a Kinesthetic learner which means – I learn by doing. Anyway, what does any of this have to do with AWS Amplify and my portfolio? After, obtaining my Certified Cloud Practitioner certificate I knew passing an exam alone would not be enough to fully grasp AWS an all of its many services, therefore I had to dive right in and get some hands-on experience.
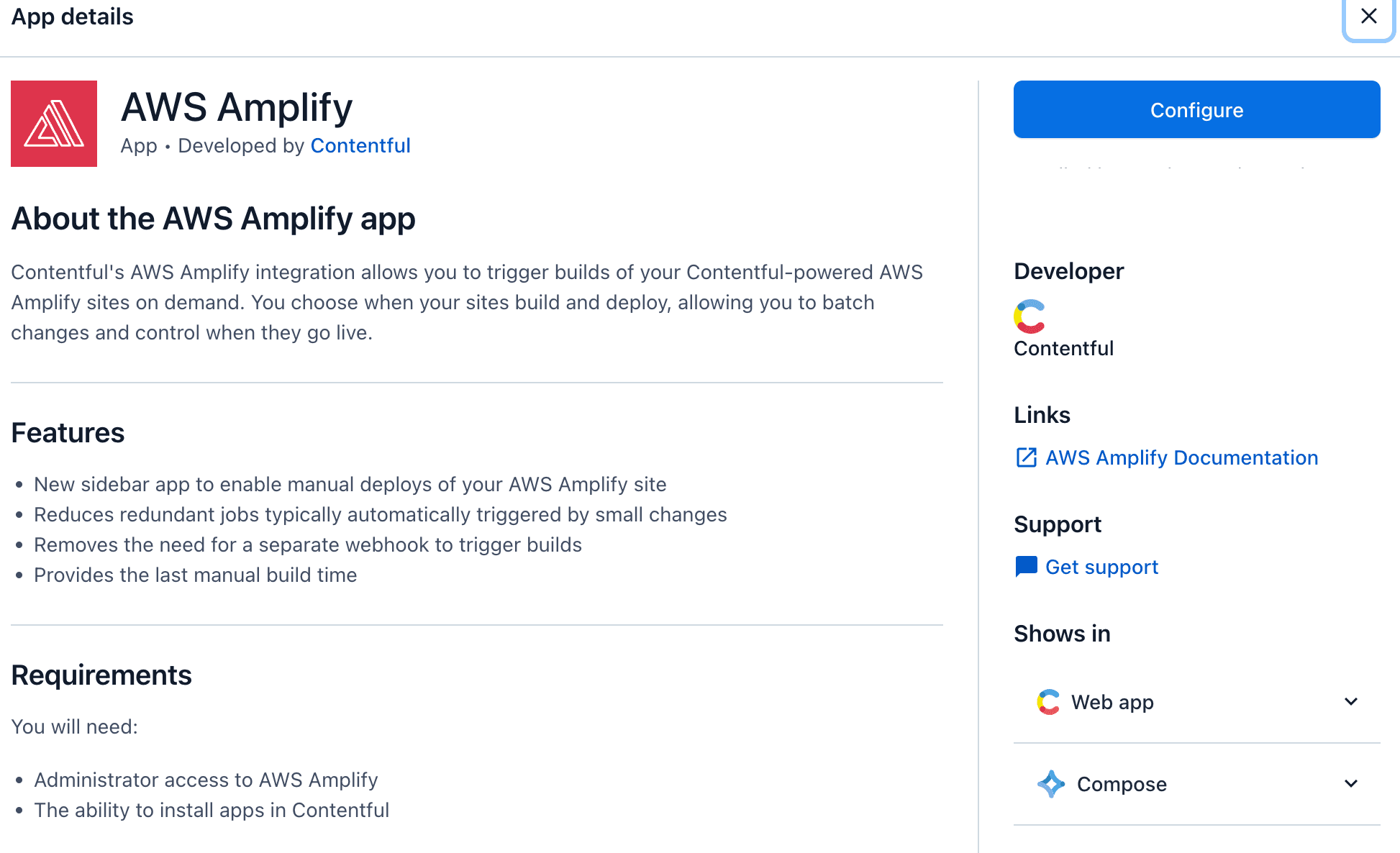
My portfolio needed a refresh, so I thought this was the perfect opportunity to try out AWS Amplify as it has a pretty seamless integration with Contentful CMS. I’ve made a few projects with Contentful CMS but the majority of these are hosted on Vercel the code being written in NextJS, and Vercel naturally is the most popular hosting platform. One day, while surfing the Contentful Discord group that I am in, I stumbled across a quick and simple video on how to host a Contentful project on AWS Amplify, I had hit the jackpot! That following Saturday I sat down and redesigned and developed my portfolio with every intention to then host it on AWS Amplify. Redesigning and developing my blog was the easy part as I already knew my way around Contentful, as was hosting it on AWS Amplify thanks to the excellent precise and simple video I followed. I am linking it HERE. If aren’t familiar with Contentful you will want to watch the video from the very beginning, however, if you just want to see how to host your projects on AWS Amplify skip to 17:30. So let me break down the good: Contentful has a seamless app integration with AWS Amplify that you install in your dashboard and looks something like this.

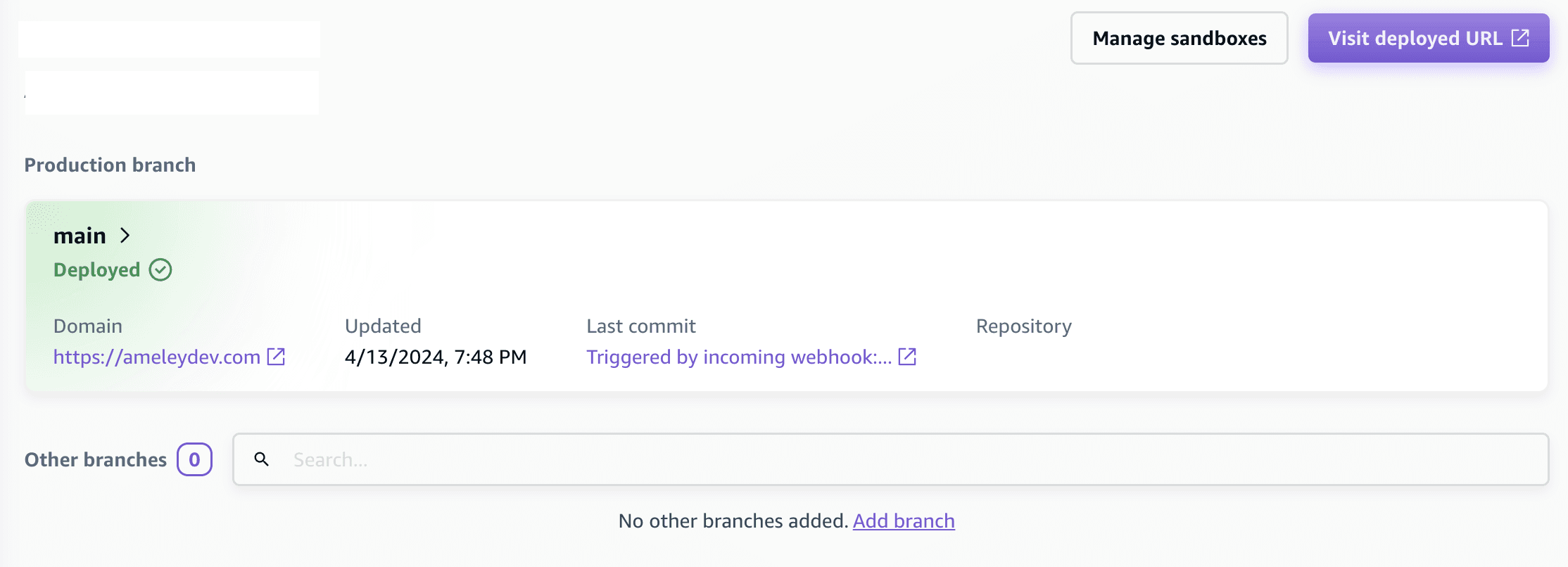
You upload your project straight from GitHub promoting continuous development meaning it redeploys your application when you push to GitHub. There is one thing that you do need to look out for and that is that you have successfully configured the build settings when you are uploading your project onto Amplify. Setting up a Webhook in Contentful is also extremely straightforward so your content is also constantly updated in Amplify when you update it in Contentful. You can see below what your app would look like in AWS Amplify when you have Webhooks enabled and your GitHub project is linked (I have blanked out my repo name but it would appear underneath the title ‘Repository’).

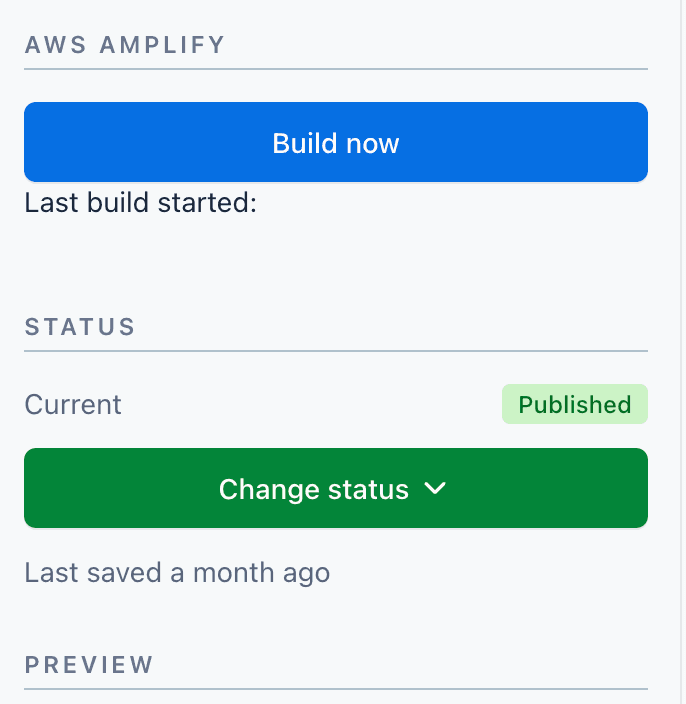
When you have successfully set up your Webhook in Contentful you will see this little button in the sidebar of your content type. All you need to do it click that magic button done! Amplify will redeploy and your content will be public!

So, like I said, that was the easy part, the good part, so what was the ugly or the bad? Let’s start with the ugly. I already had a domain for my portfolio as I already had one I just wanted to redo it. However, my portfolio was being hosted on another hosting platform along with my domain and I thought it would be straightforward to just point my DNS away from the current hosting platform to AWS Amplify. Oh boy was I wrong! In theory, this should have worked and I hold my hands up and admit that DNS management and networking is not my strong suit but these are topics that I need to become well-versed on as I embark on my AWS journey. My issues with my domain and Amplify were a rude awakening of how much I didn’t know and how much work I needed to do to become well-versed in these topics, but that’s for another blog post! So to cut a long story short I struggled for a day or two trying to figure out how to connect this domain to my Amplify app, I was even posting on AWS re:Post which side note is a great resource and since starting my AWS journey is something I frequently use and also ask questions on! In the end, I decided to buy a new domain name through Amazon Route 53. Now it wasn’t all doom and gloom and the silver lining in all of this was that I got to use another AWS service and figure out how Route 53 works. So what’s the bad then? Well, it’s not necessarily bad more so just expensive. Buying a domain on Route 53 and hooking it up to my AWS Amplify app was so straightforward and literally took minutes. I was kicking myself as to why I just didn’t do this a day ago, but I didn’t want to have to spend more money on a domain name. Also, if this was a larger project and within a company simply buying a new domain name would not suffice. Alas, the only negative thing I would have to say about Route 53 is that buying a domain name is expensive, £13 to be precise which is somewhat more expensive than other DNS providers and considerably more expensive than the free domain name I already had… Well not free but you know what I mean. Having gone through all of that I would 100% use AWS Amplify and Route 53 again. When I look at my monthly bill, hosting my domain on Route 53 only costs me 60p, and 10p of that was tax! So if you haven’t already, check out my portfolio HERE!


